خاصیت border-image در خطوط حاشیه :
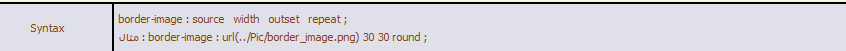
به وسیله این خاصیت می توان یک عکس را به عنوان خطوط حاشیه برای یک عنصر به کار برد . شکل کلی استفاده از این خاصیت به شرح زیر است

این خاصیت یک خاصیت چند مقداری بوده و حالت
کوتاه و خلاصه شده چندین خاصیت border-image-source, border-image-width,
border-image-outset و border-image-repeat است . برای تعیین خواص فوق دو
راه وجود دارد :
1-تعیین مقدار کلیه خواص در خاصیت چند مقداری border-image .
1-تعیین مقدار کلیه خواص در خاصیت چند مقداری border-image .
2-تعیین هر کدام از خواص به صورت جداگانه
. راه اول راهی بهتر و متداول است . زیرا حجم کدنویسی را کاهش داده و نظم
بهتری به کد نویسی می دهد .
در روش اول در واقع باید مقدار هر کدام از خاصیت های border را به ترتیب قرار داد . در جداول زیر به توضیح هر یک موارد بالا می پردازیم و سپس با ارایه چند مثال آنها را در عمل به شما نمایش می دهیم :
بقیه در ادامه مطلب . . .
در روش اول در واقع باید مقدار هر کدام از خاصیت های border را به ترتیب قرار داد . در جداول زیر به توضیح هر یک موارد بالا می پردازیم و سپس با ارایه چند مثال آنها را در عمل به شما نمایش می دهیم :

منبع:developerstudio


 بهترین مرورگر از نظر امنیت
بهترین مرورگر از نظر امنیت  ۶ ويژگي جديد ويندوز ۱۰
۶ ويژگي جديد ويندوز ۱۰  4 توصیه امنیتی اسنودن به کاربران اینترنت
4 توصیه امنیتی اسنودن به کاربران اینترنت  مایکروسافت از ویندوز 8 به 10 پرید
مایکروسافت از ویندوز 8 به 10 پرید 



 راحت ترین راه برای درمان بوی بد دهان
راحت ترین راه برای درمان بوی بد دهان با این رژیم تا عید 10 کیلو کم کنید
با این رژیم تا عید 10 کیلو کم کنید روش های برای سفت کردن پوست صورت
روش های برای سفت کردن پوست صورت روش تهیه مارگاریتا پیتزایی مخصوص گیاهخواران
روش تهیه مارگاریتا پیتزایی مخصوص گیاهخواران  با پوست تخم مرغ چیکار میشه کرد
با پوست تخم مرغ چیکار میشه کرد 15 روش برای مدیریت دعواهای زن و شوهر
15 روش برای مدیریت دعواهای زن و شوهر راهنمای شناخت شامپوی مناسب برای موی شما
راهنمای شناخت شامپوی مناسب برای موی شما خوراکی های ضد سرماخوردگی
خوراکی های ضد سرماخوردگی 11 راههای فوق العاده برای تقویت حافظه
11 راههای فوق العاده برای تقویت حافظه  دانلود رمان دختر یخی و پسر آتش
دانلود رمان دختر یخی و پسر آتش دانلود رمان زیبای مهمان زندگی | عاشقانه
دانلود رمان زیبای مهمان زندگی | عاشقانه علل خارش گوش و درمان آن
علل خارش گوش و درمان آن 




